
- 作者:admin
- 发表时间:2016-10-01 16:36
- 来源:未知
一个优秀的经典网站从策划到执行完成不是一件简单的工作,对于很(hěn)多(duō)外行用(yòng)户来说,把网站建设想象的太过简单。今天我给大家分(fēn)享一下高端网站制作的流程步骤,以供大家参考。
第一步:明确网站的定位。我们要明确自己网站的定位,清楚公司的产品优势以及访问的目标群體(tǐ)。这是我们首先要做分(fēn)析的,只有(yǒu)根据自己公司的实际情况,来制作网站的风格定位。众所周知,网站风格分(fēn)营销型网站、品牌型网站、電(diàn)商(shāng)网站、平台网站等,关于我们的类型我下次可(kě)以给大家具體(tǐ)讲解。档你明确了自己网站的定位后,开始收集相关的网站案例,作為(wèi)下一步工作的参考。
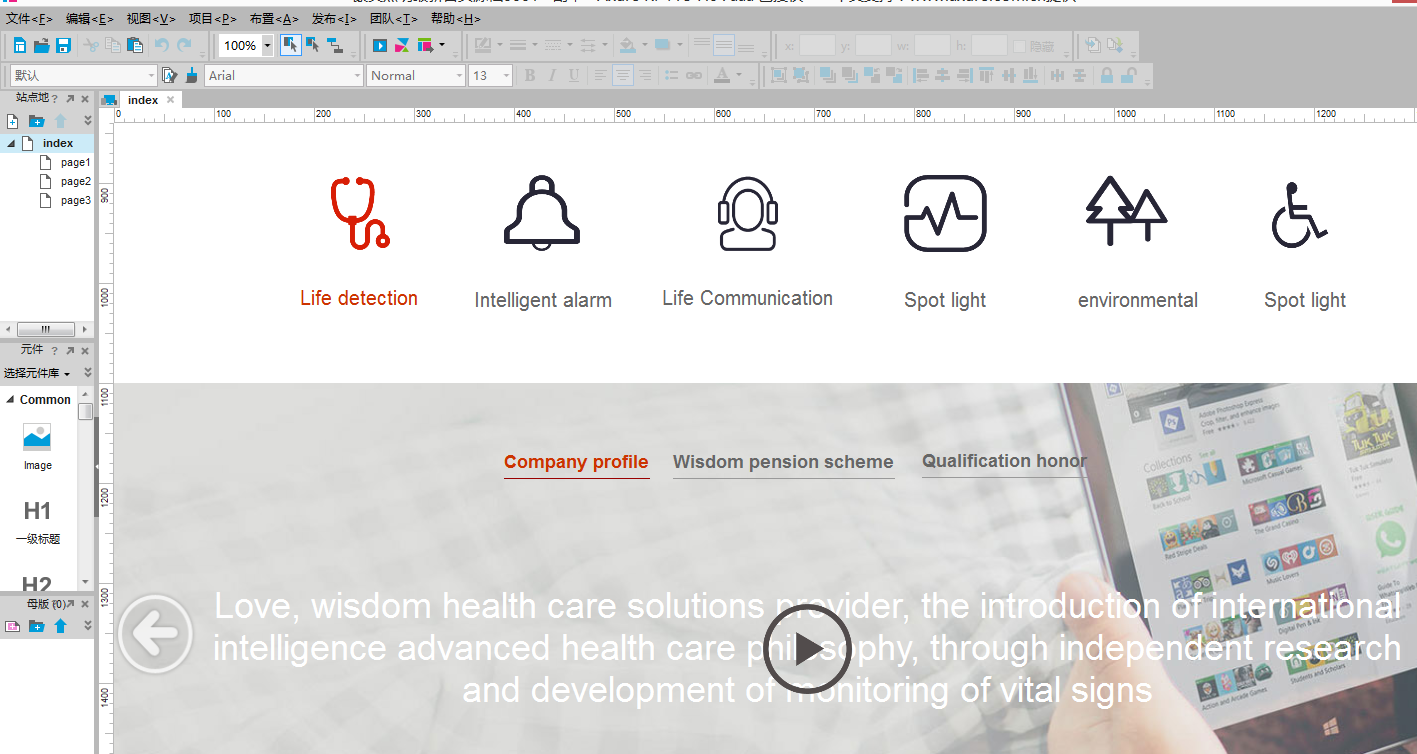
第二步:制作网页原型图。这是一个费脑活,目前大多(duō)数人都是采用(yòng)Axure的软件制作,画原型图需要参考很(hěn)多(duō)网站风格,通过不断的借鉴,才能(néng)总结自己的网站风格。目前设计流行的元素是采用(yòng)图标配文(wén)字,界面扁平化,尺寸做成宽屏风格。在制作原型图的过程中,我们需要看很(hěn)多(duō)的网站风格,如果你是要做外贸网站,那么你需要寻找很(hěn)多(duō)國(guó)外大牌的网站,看一下他(tā)们的网站风格,才能(néng)很(hěn)好的找到那种思维感觉。國(guó)内的网站相对来说还是比较保守一些,尽管也是扁平化设计,但是从布局上大多(duō)数网站是异曲同工。如图所示原型图制作:

第三步:上色/UI界面设计。当原型图做好以后,可(kě)以开始交给设计师做UI设计,设计师会根据原型图的布局进行上色设计,但是不局限于原型图,优秀的设计师不会按部就班执行,会根据自己的经验适度做一些细节布局上的更改,此举的目的是為(wèi)了提高界面美观和用(yòng)户體(tǐ)验度。
第四步:DIV+CSS切图/排版。当设计工作完成后,要开始做切图,如果网站只是PC站,切图只要做一套样式,如果是响应式网站开发,切图就需要做三套样式,分(fēn)别為(wèi)PC端、平板、手机端。响应式网站会根据不同分(fēn)辨率和屏幕大小(xiǎo)自动适应,以达到最好的體(tǐ)验效果,但是在这里我需要补充一句,不是所有(yǒu)的网站都适合做成响应式,因站而异,具體(tǐ)原因下一步文(wén)章在分(fēn)享。
第五步:程序开发。切图完成后,就进入程序开发阶段,程序开发就是做后台管理(lǐ),让网站后期能(néng)有(yǒu)一个管理(lǐ)后台来更新(xīn)前端的资料内容,目前开发网站的开发语言比较流行的有(yǒu)两种:一是PHP语言,二是.net语言。
第六步:网站Bug测试和资料填充。程序开发出来后,交给专职客服来测试Bug,边填充资料边测试页面效果,刚开发出来的网站都会存在Bug漏洞,因為(wèi)是纯手工制作的项目,靠键盘一个一个字母敲出来的代码,有(yǒu)Bug实属正常现象,所以就需要客服进行测试,测试出来的问题点整理(lǐ)文(wén)档形式交给程序员进行修复。
以上六个步骤是网站制作的完整流程,对于专业的网站建设公司来说,缺一不可(kě),因為(wèi)每个环节都很(hěn)重要。所以,拜托以后外行的客户朋友不要再说做个网站很(hěn)容易,对于我们这些苦逼的IT男来说,太受打击了。我的分(fēn)享就到这里,关注更多(duō)有(yǒu)关网站建设的问题,请持续关注我公司官网,我会持续更新(xīn)相关知识文(wén)章,若有(yǒu)不足之处,请留言补充。

 合作
合作
 咨询
咨询 帮助
帮助
 建站咨询
建站咨询 
